רגע! לפני שהולכים... 👋
אל תפספסו! מסלולי לימוד נפתחים בקרוב - מקומות מוגבלים
| מסלול Cyber | 15/02 |
| מסלול Machine Learning | 15/02 |
| מסלול Computer Vision | 15/02 |
| מסלול RT Embedded Linux | 23/02 |
✓ ייעוץ אישי ללא התחייבות | תשובה תוך 24 שעות
מה זה CSS?
עודכן לאחרונה: 19 אוקטובר, 2021
מה זה CSS?
CSS Cascading Style Sheets – היא שפה הנקראת גיליונות סגנון מדורגים –
CSS היא כלי חשוב בפיתוח ועיצוב אתרים כאשר ניתן בעזרת CSS להגדיר עיצוב לאלמנטים של CSS.
בצורה זו המפתח מפריד את חוקי העיצוב מקוד האתר ובקובץ נפרד מגדיר עיצוב כגון: גובה, רוחב, צבע טקסט, צבע רקע ועוד, לכל אלמנט באתר.
לימוד CSS בדרך לקריירה בפיתוח אתרים פיתוח פולסטאק
מעוניינים לפתח קריירה בהייטק בתור מפתחי אתרים או מפתחי Full Stack? הגעתם למקום הנכון!
הכנו עבורכם מדריך לשפת CSS במדריך זה נבצע סקירה מקיפה של השפה החל מהבסיס – נלמד על ההיסטוריה והמהות של שפת העיצוב ומשם נמשיך ללימודי CSS ולתרגל את כל תהליך עיצוב האתר וכתיבה נכונה, עיצוב רספונסיבי לכל גודל של מסך וכמובן – אלמנטים חדשים ומתקדמים.
מדריך זה יעזור לכם להכיר את השפה ואת אופן כתיבת הקוד אך אם תרצו לקחת את הנושא לשלב הבא וללמוד קורס CSS בצורה מעשית ולהמשיך משם לקיירה בהייטק תוכלו ללמוד את CSS המקצועי והמקיף ביותר בארץ אצלנו במכללה
להלן חלק 1 של המדריך – סקירה של השפה, מדריך היכרות בסיסי והיכרות עם הקוד.

הקדמה
CSS – Cascading Style Sheets זו שפה לעיצוב אתרים אשר אחראית לתאר ולהגדיר לדפדפן את צורת העיצוב והתצוגה של כל עמוד ועמוד באתר.
השפה נוצרה לראשונה בשנת 1994 ומאז כל הזמן מתווספים לה הרחבות ושיפורים חדשים לעיתים תכופות,
בשנים האחרונות נוצרה הגרסה המורחבת והמתקדמת יותר והיא CSS3, בעזרת גרסה זו ניתן לשלוט בפריסת האלמנטים בעמוד בצורה יותר יעילה בעזרת box model, ניתן לשלב אנימציה, ווידאו, קאנבס ועוד שיפורים רבים נוספים.
מהו תפקיד HTML וCSS בחלק ממבנה האתר
לפני שמייצרים את עיצוב האתר ומחליטים על צבע האלמנטים, גודל הפונט, הפריסה וכו אנו כותבים את התוכן האתר בעזרת HTML,
לפני שלומדים CSS חשוב להבין מה זה HTML
בעת כתיבת התוכן בשפת התגיות HTML אנו נחליט על מבנה העמוד, האלמנטים שבו, כותרות, פסקאות, טפסים, תמונות ועוד.
התוכן יהיה כתוב ויוצג בדפדפן ללא כל עיצוב אלא בתור טקטס לאחר מכן תיכנס לתמונה CSS ואז ה"קסם" יתחיל.
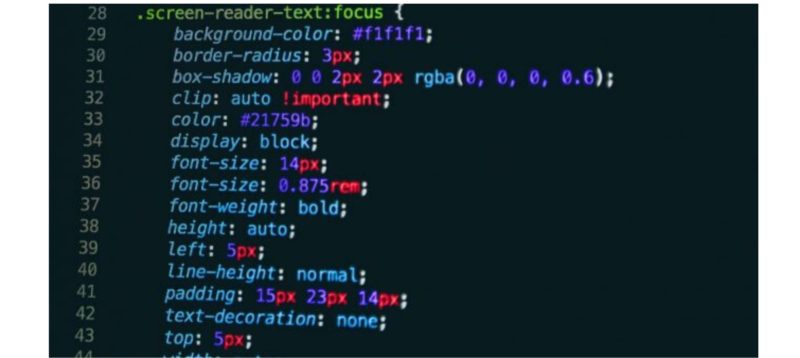
דוגמא לקוד ב CSS
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
בקוד הנ"ל אותו נתרגל רבות בהמשך אנו רואים איך אנו "קוראים" לאלמנט HTML כגון פסקה, כותרת וכו ומשבצים אליו הוראות לעיצוב האלמנט כגון
במדריכים הבאים בו נתרגל יותר את הנושא הדבר יהיה מובן בצורה מוחלטת.
לאחר כתיבת התוכן, הוספת תמונות, הפרדה לפסקאות וכו בעזרת HTML אנו יכולים בעזרת CSS
לעצב כל אלמנט בעמוד לפי רצוננו בצורה פשוטה מאוד, עיצוב האלמנט יכול להיות לדוגמא:
צבע הטקסט, סוג פונט, רווחים, גודל טקסט או תמונה, צבע רקע או תמונה רקע , התאמה למובייל ועוד.
היכן כותבים את הקוד של CSS?
הקוד של CSS נכתב בתוכנה לעריכת קוד – code editor
notepad היא התוכנה הכי בסיסית ונפוצה, sublime מתקדמת יותר ווהכתיבה בה תהיה יותר נוחה , ויש עוד תוכנות רבות ומקצועיות בתום,
למדריך מלא לגבי יתרונות וחסרונות של התוכנות לכתיבת תוכן
לחצו למעבר לסקירת Code editors

איך לימודי CSS יעזרו לי?
ידע מקצועי בכתיבת CSS הוא הכרחי לכל מפתח ווב או מפתח Full stack, בנוסף גם אנשי webmaster ואפילו אנשי דיגיטל צריכים ידע בשפה מכיוון שהיא חלק משמעותי ובלתי נפקד מכל אתר אינטרנט.
למי שיהיה את הידע המקצועי והרלוונטי זהו דבר שיוסיף לו עוד ידע וניסיום חשוב לסל הכלים שלו כמפתח בדאל חקריירה בהייטק.
כיום לכל מי שעוסק בפיתוח או תפעול או שיווק אתרי אינטרנטי חשוב מועד שיהיה הידע והקצ'ואה ביותר בתחום ואת היכולת לייצור עיצוב רספונסיבי, יעיל ומהיר.
בפרק הבא של המדריך נמשיך לנושאים מקצועיים ונלמד איך משייכים את קובץ CSS לאתר שלנו,
ובנוסף נסקור את היסודות של השפה ואיך למעשה מתחילים לבנות את עיצוב האתר.
משם נמשיך לנושאים טכניים, דגשים ועיצוב מתקדם.
