אל תחמיצו את ההזדמנות להתחיל קריירה בהייטק!
מועדי פתיחה קרובים:
| מסלול RT Embedded Linux | 13/08 |
| מסלול Cyber | 13/08 |
| מסלול Computer Vision | 13/08 |
מקומות מוגבלים – השאירו פרטים עכשיו!
תרגילים ופתרונות CSS
עודכן לאחרונה: 25 אוגוסט, 2022
מדריך CSS מקיף עם תרגילים ופתרונות:
צוות Real Time College הכין במיוחד בשבילכם סט שאלות של תרגילים + פתרונות בשפת CSS לבדיקת הידע, הסרת חלודה :) או כביצוע הכנה לראיונות עבודה בתכנות CSS
מעוניינים לשפר את הידע בכתיבת CSS ובעיצוב ובניית אתרים ולפתוח המון אפשרויות פיתוח חדשות בעולם ההייטק? בוא ללמוד Full Stack עם צוות Real Time College
לפרטים נוספים > קורס CSS3 + Bootstrap
שאלה 1:
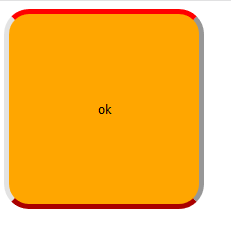
איך ניתן בעזרת שימוש ב CSS לעצב את הכפתור הבא:
שאלה 2:
מה זה FLEXBOX?
שאלה 3:
מה זה GRID?
שאלה 4:
איך ניתן לייצר חוק CSS אשר יצבע רק את הרקע של האלמנטים האי זוגיים באדום
שאלה 5:
פרטו מהם הערכים הקיימים שניתן לשייך ל position שקיימים CSS3
שאלה 6:
מה ההבדל בין fixed ל static?
שאלה 7:
מה ההבדל בין rem לem?
שאלה 8:
בעת הגדרת גדלים מהו היתרון להשתמש ב VM לעומת שימוש ביחידת px?
להלן פתרונות תרגילי CSS
תשובה לתרגיל 1 - עיצוב כפתור
.btn{
border-radius: 25px;
border-width: 5px;
border-block-color: red;
background: rgb(255, 166, 0);
padding: 20px;
width: 200px;
height: 200px;
}
תשובה לתרגיל 2 - FLEXBOX
FLEXBOX זו שיטת עבודה ב CSS אשר נוצרה על מנת לאפשר למפתחים ליצור מבנה גמיש בלי להשתמש בfloatוכך לאפשר שימוש ב CSS בצורה יותר אפקטיבית.
תשובה לתרגיל 3 - GRID
GRID זאת מערכת דו-מימדית שמאפשרת לנו לנהל ולעצב את הרכיבים המוצגים בעמוד על ידי שורות ועמודות המוגדרות לפי גדלים מסויימים, זאת בניגוד ל FLEXBOX.
חזרה למעלה
תשובה 4 - צביעת אי זוגי
element:nth-child(odd){
background: red;
}
תשובה לתרגיל 5 - ערכים אפשריים לחוק Position
position: relative;
position: absolute;
position: fixed;
position: initial;
position: static;
position: sticky;
תשובה 6 - Static VS Fixed
Static – ברירת המחדל
Fixed –האלמנט יישאר במקום קבוע על גבי המסך כפי שהוצג עם טעינת העמוד גם עם נגלול על העכבר.
תשובה 7 - em, Rem
Rem – יחידת מידע יחסית שנקבעת בroot - . (אם נשנה את ערך הפיקסל ב Root בכל מקום שרשום ערך rem הוא ישנה בהתאם)
Em – יחידת מידע יחסית לאלמנט האב בלבד.
תשובה לתרגיל 8 - vm vs px ?
vm זאת יחידת מידע יחסית לרוחב החלון של הדפדפן, בעזרתה אנחנו נקבל מבנה שמתאים את עצמו לרוחב החלון (לא תמיד יוצא כמו שציפינו מסיבות שונות, חשוב לוודא ולעשות בדיקות רספונסיביות) לעומת px שמתאים לרזולוציה וגודל המסך הספציפי שבו נמצאים. מבחינה רספונסיבית נעדיף להשתמש ב VM, (צריך לוודא שנתמך ע"י כל גרסאות הדפדפנים לפי רצוננו).
מעוניינים לשפר את הידע בכתיבת CSS ובעיצוב ובניית אתרים ולפתוח המון אפשרויות פיתוח חדשות בעולם ההייטק?
בוא ללמוד Full Stack עם צוות Real Time College
לפרטים נוספים > קורס CSS3 + Bootstrap