רגע! לפני שהולכים... 👋
אל תפספסו! מסלולי לימוד נפתחים בקרוב - מקומות מוגבלים
| מסלול Cyber | 15/02 |
| מסלול Machine Learning | 15/02 |
| מסלול Computer Vision | 15/02 |
| מסלול RT Embedded Linux | 23/02 |
✓ ייעוץ אישי ללא התחייבות | תשובה תוך 24 שעות
אנגולר או ריאקט?
עודכן לאחרונה: 8 אוקטובר, 2023
Angular או React מהם ההבדלים והיתרונות שלהם?
אם הגעתם עד לכאן ואתם עוסקים או רוצים לפתח קריירה בפיתוח WEB, אז גם אתכם, כמו את רבים אחרים מסקרנת השאלה – "איזה כלי כדאי לי ללמוד?"
אם זהו המצב, הגעתם למקום הנכון. בכתבה זאת אנסה להסביר את ההבדל בין אנגולר לריאקט ובכך אעזור לכם לבצע את ההחלטה הנכונה בשבילכם.
דבר ראשון חשוב להדגיש כי כי פה תשובה חד משמעית, אין שחור או לבן. אנגולר היא פלטפורמה מעולה וריאקט היא ספרייה מעולה ולכל אחת מהן יש את היתרונות והחסרונות שלה.
חשוב להבין בדיוק מה היתרונות והחסרונות של כל אחת, מתי כדאי להשתמש בכל אחת מהן וכך לחבור בהתאם לצרכים שלכם בתור מפתחים ולנוחות העבודה שלכם את המתאימה ביותר.
גם אנגולר וגם ריאקט הם פלטפורמות פופולריות מאוד וחשובות מאוד ולשתיהן יש דרישה מאוד גבוהה בתעשייה, בואו וניכנס לרזולוציות יותר נמוכות ונבין מה ההבדלים ביניהם.
מה זה אנגולר? מה לומדים בקורס AngularJS ?
אנגולר היא פלטפורמה המסייעת לפיתוח אפליקציות שלכם שפותחה ע"י גוגל וכיום תופסת תאוצה חזקה מאוד בשוק.
למערכת זו מבנה MVC כאשר הסרוויסים מקבילים למודל והקומפוננטות מקבילות לוויו והקונטרולר. הפעולות האסינכרוניות מתבצעות בעזרת ה"מושקפים" (Observables), שהוא בעצם ממשק שמספק את הנתונים באמצעות פאב-סאב לכל חלק באפליקציה. קיימות סיפריות רבות באנגולר אשר מסייעות לנו לעשות את הפעולות השותפות – אחת מהן היא Rxjs. לאנגולר קיימת קהילה מאוד גדולה של משתמשים, לכן תמיד נוכל להיעזר בה.
מה זה ריאקט? למה כדאי ללמוד react?
react היא ספרייה של ג’אווה-סקריפט אשר פותחה ע"י פייסבוק כיום קיימת פלטפורמה בשם ריאקט נטיב. בריאקט אין לנו מבנה שבו אנחנו חייבים לפתח את האפליקציה שלנו, לכן אנחנו יכולים ליישם כמה פתרונות. אנחנו יכולים לכתוב את האפליקציה במבנה MVC סטנדרטי אשר יעזור לנו לבדוק את האפליקציה וישאיר אותה קריאה. לחלופין אנחנו יכולים לממש את רידוקס, שהיא ספרייה שמנהלת את החילופי המידע באפליקציה בעזרת מודל הפאב-סאב. כמו באנגולר גם ב react קיימת קהילה גדולה של משתמשים תומכים אז מעוניינים לעזור.
המלצות למתחילים בפיתוח react ואנגולר
כמו כל דבר מסובך, כדאי להתחיל מהפשוט. אם נשווה את המורכבות של אנגולר וריאקט, נוכל להסיק שאנגולר יותר מסובכת בגלל המבנה המקבוע שלה וארגז הכלים העצום. כמו כן אנגולר משתמשת בטייפסקריפט אשר יותר נוקשה במבנה שלו מג’אווה-סקריפט רגיל. לכן אמליץ לכל הלא מנוסים להתחיל עם ריאקט ולהתקדם לאנגולר.
ביקוש בשוק לאנשי ריאקט ואנגולר
ניתן לראות כי בשוק העבודה והלימודים בישראל ריאקט מובילה בחיפושים – המידע מונגש ע"י גוגל טרנד.
למה כדאי ללמוד ריאקט ואיך משתמשים בתוכנה?
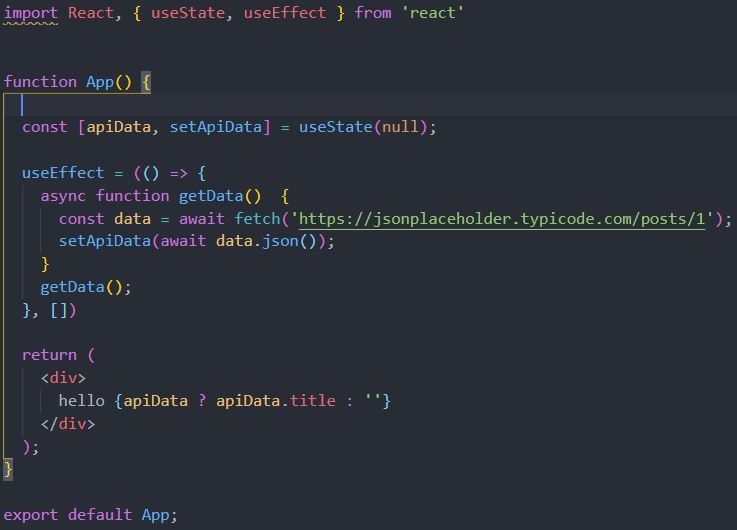
בכדי לשלוף את הנתונים נשתמש בפונקציית fetch בסיסית של JavaScript, נקרא לה בעזרת useEffect, ונתפוס את הנתונים בעזרת useState.
כפי שניתן לראות, אנחנו משתמשים ב - ES6 של javascript בשביל לייבא את הפונקציות מהספרייה של ריאקט. לאחר מכן אנחנו נגדיר את הhook שתופס את הנתונים עם useState, ששומר את הנתונים ומבצע בהם שינויים. בכדי לקלוט את הנתונים מה-API אנחנו נגדיר את ה hook useEffect שמקבל פונקציה לביצוע כפרמטר.
בפונקציה הזאת אנחנו נבצע את הפנייה ל-API ואת הנתונים שחוזרים מהפנייה נשים ב state שיצרנו. לבסוף בשביל להציג את הנתונים אנחנו נשים את המשתנה בסוגרים מסולסלים כדי לפרש אותו ב- JSX שלנו.
לבסוף זאת תהיה התוצאה שנראה בדפדפן:
אנגולר
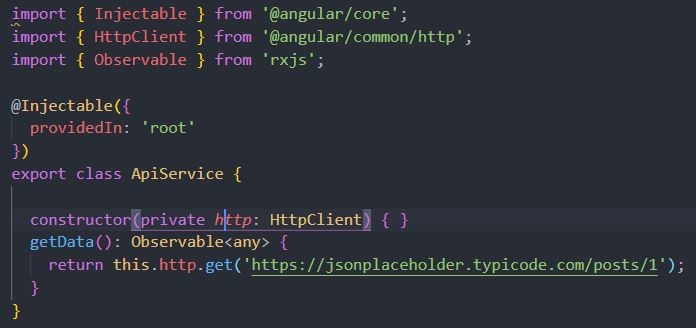
בכדי לשלוף את הנתונים באנגולר אנחנו נייצר סרביס שמשתמש בספריית http המובנת באנגולר ונייצר פנייה ל API שלנו. הפנייה מחזירה לנו Observable שנוכל לצרוך.
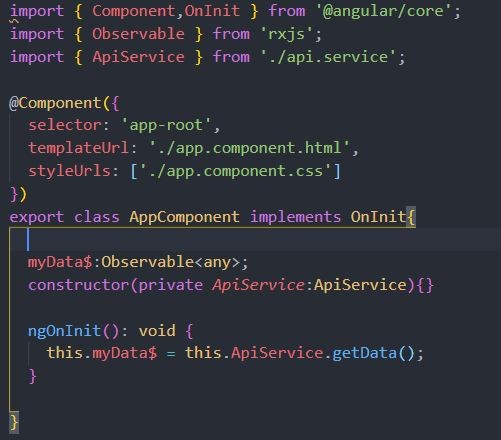
אנחנו נצרוך את הסרביס בתוך הקומפוננטה שלנו בזמן עלייתה ע"י מימוש הממשק OnInit שאנגולר מספק ונחבר אותו למשתנה.
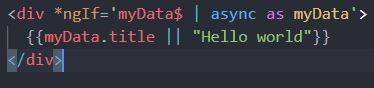
כדי להציג את הנתונים בדפדפן אנחנו צריכים לקלוט אותם מהObservable. אנחנו יכלים לעשות זאת בעזרת subscribe או async pipe. בדוגמא זאת נשתמש בasync pipe מפני שהדבר משאיר את הקוד שלנו יותר קל לקריאה. בכדי לפרש את המשתנה שלנו אנחנו נעטוף אותו הסוגרים מסולסלים כפולים.
לאחר שראינו כיצד הכלים שלנו פעלים אנחנו יכלים להגיע למסקנה שלכל כלי יהיה את השימוש שלו, כאשר נרצה לפתח אפליקציה פשוטה יהיה לנו יותר קל להשתמש בריאקט בגלל הפשטות שהוא מספק איתו והמבנה הגמיש שלו אם נרצה לפתח אפליקציה יותר מורכבת. אנחנו נצטרך להשתמש בספריות נוספות המספקות את הפונקציונאליות הזאת, למשל Redux.
לעומת זאת אנגולר מספק לנו פתרון מלא, החל ממצבור ענק של ספריות מלוטשות עד למבנה מוגדר. דבר שיכל לחסוך את תהליך התכנון, אך דבר זה מותנה בהבנה של קונספטים מתקדמים של תכנות ושילטה בהם. נכון להיום אנגולר עומד במבחן ומספק ביצועים לא פחות טובים מריאקט ואף מציע חבילה קטנה יותר בסוף תהליך הבניה.
לסיכום, אין מנצח ברור בין אנגולר וריאקט היות והם מעודכנים על בסיס קבוע וכל הזמן מפתחים כלים חדשים. כמתכנתים עלינו לדעת מה הם הפיתוחים החדשים ביותר בשוק ולהתאים את עצמנו אליהם. אם אתה אוהב את החופש והגמישות ריאקט הוא בשבילך. במידה ואתה מעדיף להרגיש בטוח בכתיבת הקוד ולשמור את התהליך אחיד ככל שאפשר אנגולר יאפשר זאת.
מסלולי הכשרה למקצועות הייטק הכי מבוקשים כיום:
- קורס סייבר ואבטחת מידע
- קורס בניית אתרים
- קורס Data Analyst
- קורס DevOps
- קורס Data Science בשילוב Machine Learning
קורס הייטק ממוקד
